The UX Toolbox - Prototyping
29 August 2018 - Stephen Denning

What is it all about?
As much as we’d all like to, no one gets it 100% right the first time. So the best approach is to follow a careful and iterative process. Prototypes and wireframes enable you to evaluate your designs to identify which parts of the new user experience work well and where improvements are needed.
It’s an important part of the development stage, helping to blend your organisation’s business goals, information architecture, user needs and content strategy into the evolving design
We create wireframes and prototypes to accommodate the evidence gathered during tests carried out at various stages of the process.
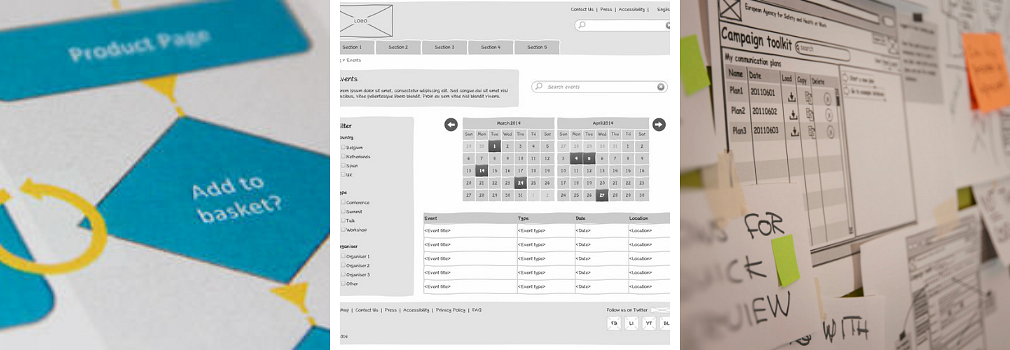
Many designs start on paper or a whiteboard. Indeed, simple paper prototyping – including the information architecture and core content – is often the best place to consider initial concepts and options.
As the design progresses the fidelity of the prototype increases – it gets closer to the real thing. Later versions can be highly interactive, allowing a more realistic representation of the website, software or mobile experience.
Iterative prototyping and usability testing cut off potentially poor design decisions before they are built in to your solution, saving you the cost and headache of expensive redesign.

How will we help you?
Working closely with you and design partners, we create everything from low fidelity wireframes to highly interactive prototypes. These are based on sound user research, information architecture analysis, content strategy and stakeholder requirements.
We work with all prototyping tools, from pen and paper to Axure, our tool of choice for more high fidelity and realistic prototypes.
These are created in collaboration with you, shared and, most importantly, evaluated through usability testing and expert usability evaluations to identify where to improve the experience.
It’s a quick process, allowing you to evaluate and improve the user experience at every stage. We often prototype as part of an agile or lean UX design process that helps deliver the best result with reduced time and resources.
Whether you are developing a mobile interface, software, website or other solution, we can shape it through wireframing, rapid prototyping and iterative design to create the best possible experience for your users.
What next?
To learn more about how prototyping can help you, contact us to discuss your specific requirements.
You might also be interested in...
AI can design a screen, but it still can’t feel one!
16 January 2026This article has been inspired by conversations between Paul Duffy, MD of Zudu, the AI enabler for businesses, and Chris Rourke, Founder and Executive Director of User Vision, and by the learning they each took from each other’s perspectives on how AI can support UX and Design.
Read the article: AI can design a screen, but it still can’t feel one!Bridging Business Analysis and User Experience: Achieve Outstanding Digital Results
24 November 2025Discover how aligning Business Analysis and User Experience transforms digital projects - boosting efficiency, user satisfaction, and ROI for organisations seeking exceptional results in today’s competitive market.
Read the article: Bridging Business Analysis and User Experience: Achieve Outstanding Digital ResultsMaking Hospitality Welcoming for All: A Digital Accessibility Guide for Hotels
21 November 2025Hotels have long focused on physical accessibility, but true inclusion extends online. This practical guide explains how to make your hotel website accessible for all guests—meeting global WCAG and EAA standards, expanding your reach, and creating a seamless booking experience for every visitor.
Read the article: Making Hospitality Welcoming for All: A Digital Accessibility Guide for Hotels