The UX Toolbox - Information Architecture
5 June 2018 - Chris Rourke

Getting the foundations right
If you were building house, you wouldn’t begin laying the foundations until an architect had understood what the purpose of the house was, how large it was going to be, how many rooms were required, and had drawn up plans. The same is true in the digital world, where a well-planned information architecture (IA) does that job.
IA is the backbone of your site, software or app. As the basis of your navigation it helps your users find their way around quickly and easily, enticing them to browse and interact more.
Carefully planning your IA with input from your users is essential for complex, multi-layered websites usually found in industries such as finance, publishing, e-commerce and the public sector.
A well-planned IA delivers many benefits such as:
- Shorter search times
- Less effort to find the right information or services
- Increased customer satisfaction and retention
- Improved internal productivity for staff using intranets
Your users will also find it easier to understand the structure of your website or application, and the benefits of an optimised IA will apply across all technology platforms.
What is involved?
Information architecture (IA) development is usually based on both qualitative and quantitative methods to elicit the best results. To make your website as customer-centric as possible, the information architecture and navigation should reflect what people actually want to do on your website, and how they understand the nomenclature and categorisation, rather than the opinions of internal stakeholders which will often be understandably skewed towards an internal perspective.
What techniques are used?
Well-established techniques are used to involve end users and get their perspective on the best structure of your information:
Top Tasks is a methodology that can determine with statistical certainty what customers want to do on a site (or what staff want to do on an intranet) - it's one of the techniques we used for Scottish Parliament. In addition, the results reveal the content that is important to customers, and what is not (and can therefore be removed), forming a critical pillar of your content strategy. You can also read more about how effective this was for the European Commission.
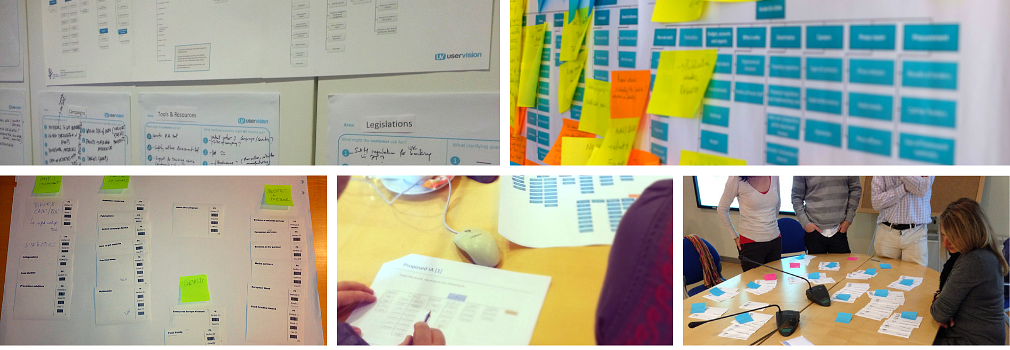
Card sorting is a method in which target users are asked to sort cards into groups that make sense to them. These cards represent the content to be found on the system and can be physical (on paper) or digital, using one of the many online tools available. Card sorts can be open, during which participants form and label their own groups, or closed, where the group labels are pre-determined, and participants sort the cards into those fixed groups. When conducted with multiple participants (usually 30+ are needed for statistical significance) then the aggregate groupings start to reveal a structure that makes sense to the people it is being designed for.

Tree-testing (or ‘categorisation testing’) is a method used to test the robustness of a proposed IA. Participants, again selected to represent the target audience, are shown a draft navigation structure, and asked to select where they would expect to find a particular piece of content. For example, if presented with a structure for a retail bank, and asked where they would expect to find information about a Cash ISA, they may start by choosing “Our products”, followed by “Savings”, followed by “ISAs”. The test system logs the path they take and how directly they take it (which indicates confidence in their answer). The test may consist of between 10-20 tasks that the participants will undertake, covering the key areas of the IA. This testing helps to determine if the decisions made about how to structure the IA are correct, or if some further design changes may be required.
Together, these techniques help organisations to create Information Architectures that a robust and intuitive, enabling end users to effectively and efficiently find the content that is important to them.
To find out more about how our information architecture services can help you to get the foundations of your site right from the start, contact us.
You might also be interested in...
Bridging Business Analysis and User Experience: Achieve Outstanding Digital Results
24 November 2025Discover how aligning Business Analysis and User Experience transforms digital projects - boosting efficiency, user satisfaction, and ROI for organisations seeking exceptional results in today’s competitive market.
Read the article: Bridging Business Analysis and User Experience: Achieve Outstanding Digital ResultsUsing the Kano Model to Drive Product Success
14 October 2025The Kano Model helps product teams understand what drives customer satisfaction. Features are grouped as Mandatory, Satisfier, Delighter, Indifferent, or Rejectors - each affecting the user experience in different ways. By balancing these feature types, teams can make smarter decisions, avoid clutter, and build products that truly delight users.
Read the article: Using the Kano Model to Drive Product SuccessConsumer Duty Compliance: Measuring Outcomes That Matter
4 March 2025Explore how financial services can move beyond traditional satisfaction metrics to master outcome measurement for Consumer Duty compliance. Learn about Key Experience Indicators (KEIs) and strategic approaches with User Vision's expertise.
Read the article: Consumer Duty Compliance: Measuring Outcomes That Matter