Airline Web Accessibility: Post US DOT Deadline Round Up
15 July 2016 - Ed Chandler

Round the world in 8 Days
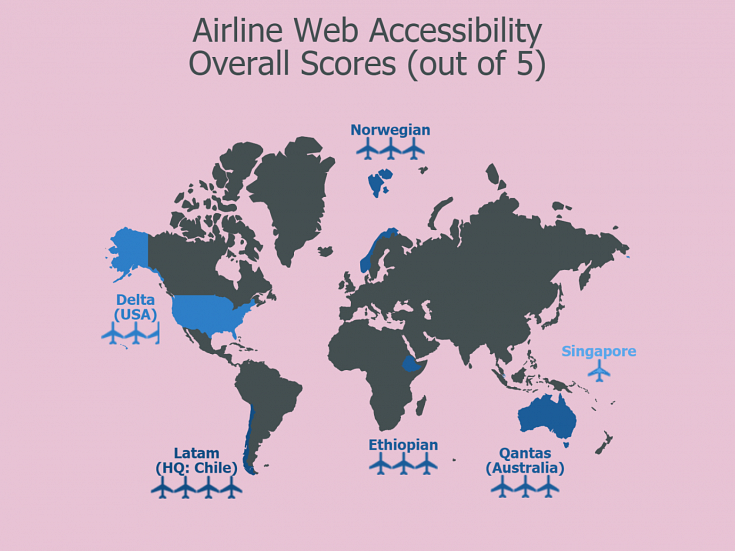
We are pleased to say we can conclude our round the world airline accessibility review, having looked at the six airlines (one from each continent) to see how they have approached the new US DOT Legislation on web accessibility(this will open in a new window).
We have found some very interesting (and in one case very surprising) results and we will bring together some of the common themes we noticed shortly, but first let’s see the scores on the doors:
Position Airline Score
1 Latam Airlines 4 out of 5
2 Ethiopian Airlines 3 out of 5
Norwegian Airlines 3 out of 5
Qantas 3 out of 5
5 Delta Airlines 2.5 out of 5
6 Singapore Airlines 1 out of 5

All of the sites would fail a WCAG 2.0 Level AA audit(this will open in a new window)in their present form as of the date they were reviewed. The US DOT legislation states that they should be compliant with the above standard so there is a gap between where the airlines are and where they need to be.
Common themes
Reviewing the various sites we did notice some commonalities come up and we thought it would be good to highlight these for you:
Visible Focus
Most airlines have not provided a consistent custom visible focus indicator that is good enough to enable sighted keyboard users to easily navigate around the sites. We felt that Latam Airlines was the best and Singapore Airlines was the worst (as they had disabled the default browser focus and not implemented a custom one meaning there was no way to find out where we were on the page whilst using a keyboard).
Skip to links
Most of the airlines have them (which is good); however the implementation could potentially be improved. We saw a few airlines provide skip to links for the functionality that the DOT mandated. Whilst we can understand why this has been done, it’s not really the answer or normal practice and essentially can make it more onerous for keyboard users to navigate many skip to links. We recommend that airlines monitor this over time and hope that this situation changes once they make their homepages comply with accessibility standards.
Calendars (date pickers)
We definitely had a mixed bag and we didn’t see a fully accessible calendar implementation that was flexible enough to easily avoid errors. Some points we saw:
- Where visual date pickers (rather than manual date entry) were used, none reported the dates to the screen reader correctly.
- Where JQuery UI calendars had been used – they still used non-standard keyboard controls. This may become a de-facto standard in time but it is not ideal to offer this functionality without instructions to clarify how it works.
- Where manual date entry was allowed only Singapore Airlines managed the date entry in a sensible way to avoid users from creating errors. This is because the parameters for separators / date formats were not sufficient – Norwegian unfortunately came off the worst here with a flexible date format that worked in the outbound but not the return date form fields.
Providing context to screen reader users
This point is critical for screen reader users who do not have the visual experience to group information together or understand meaning through visual presentation. Therefore information and relationships need to be provided programmatically. Examples of this can include:
- All the airlines had at one point or another used links that did not make sense out of context. Examples we found were “find out more” and “click here”.
- When selecting fares, different airlines had missed different information but none of them gave screen reader users all the information required to make an informed decision. This means that a screen reader user would have to either give up, ask for assistance (if available) or try and make a best guess.
- In many places fieldsets and legends had not been used (or been used correctly) to provide context of the groupings of form fields. Return/one-way form fields were an example of this.
Summary and next steps
At the beginning of this series we wanted to see if the change to legislation brought about a sea change in airlines delivering web accessibility. The answer in our opinion is both yes and no.
Yes: because it is clear (except for Singapore Airlines unfortunately) that the airlines have taken significant steps to make their sites more accessible for disabled people.
Yes: because airlines would never have done this without the threat of significant fines by the US DOT.
No: because none of the sites would pass the required benchmark of WCAG 2.0 Level AA, meaning that disabled people would struggle to use the sites we reviewed (to varying degrees).
No: because having had two years to do this and then a further six months’ grace period there are still a few significant issues which need to be rectified.
Taking all of the above into account, we believe that the direction of travel that the airlines are taking is a good one and in time it is likely that the accessibility will be increased. Having had the first deadline pass, all US bound airlines now need to refocus their efforts on their full sites and make those accessible by the end of 2016. Some airlines are already taking steps to address this “phase 2” which is a great commitment.
We recommend that all the airlines consult with recognised accessibility and UX experts (either in their home country or abroad) who fully understand the needs of disabled people. As requested by the US DOT we agree that airlines should perform usability testing with disabled people to ascertain that the site is usable by disabled people as much as it is compliance to WCAG standards.
===
About User Vision’s position in the airline industry
User Vision is proud to have one of the world’s largest and most successful airlines as a client for the past 11 years. We have delivered award winning UX and accessibility insight, which we believe gives us an unrivalled perspective into the needs of airline customers. We have also worked with this airline for the last 2 years to make their site comply with the US DOT requirements for accessibility. If you would like to see how we can help you in the area of accessibility and strategy, get in touch for a chat.
You might also be interested in...
When Did You Last Update Your Accessibility Statement?
11 December 2025Your accessibility statement says more about your organisation than you think. Learn why keeping it current matters for trust, compliance, and user experience—and what UK, EU, and US regulations expect.
Read the article: When Did You Last Update Your Accessibility Statement?Making Hospitality Welcoming for All: A Digital Accessibility Guide for Hotels
21 November 2025Hotels have long focused on physical accessibility, but true inclusion extends online. This practical guide explains how to make your hotel website accessible for all guests—meeting global WCAG and EAA standards, expanding your reach, and creating a seamless booking experience for every visitor.
Read the article: Making Hospitality Welcoming for All: A Digital Accessibility Guide for Hotels3 perspectives on how AI is shaping inclusive digital experiences
10 November 2025AI is transforming digital accessibility — empowering disabled users, enhancing how we evaluate digital experiences, and reshaping how inclusive products are designed. This article explores three key perspectives and highlights how AI can support more equitable, human-centred digital experiences when used thoughtfully and collaboratively.
Read the article: 3 perspectives on how AI is shaping inclusive digital experiences