Accessibility Review of Online Retailers Part 4: Joules
23 January 2017 - Marie Moyles

The focus for our next accessibility audit is Joules.com(this will open in a new window). Joules is a UK based premium lifestyle brand which sells its own branded clothing, accessories and homeware. On their site they provide an accessibility statement listing their commitment to achieving Level AA compliance for the Web Content Accessibility Guidelines 2.0(this will open in a new window). As such, we had high expectations and were eager to see how the site performed from the perspective of a user relying on keyboard and screen reader access.
Today’s task: Looking for a pair of stylish wellies for the bad January weather.
Customer Journey Review
Home Page
Beginning on the homepage, I am happy to say that the site comes equipped with ‘skip to’ links which is brilliant as they allow keyboard users to jump navigational elements. However, they were not visible when the tab focus was on them meaning sighted keyboard users may not be fully aware of their presence to take advantage of them. This unfortunately would be a fail under WCAG 2.0.
Moving on we found other issues including the country/currency selector not receiving focus and being unable to open the mega menu (containing ‘women’, ‘men’, ‘girls’, ‘boys’ etc.) which would majorly inhibit many disabled users on the home page. To overcome this, they may use the search function so we will continue the review using that.
Browse
Category Page
The category page has correctly implemented headings, a helpful accessibility element aiding user’s orientation around a page.
There are a few issues when trying to refine the search however; the filter element does not receive focus and it cannot be accessed by the keyboard alone. When in the filter, and using the screen reader, it would be useful for it to be announced when certain options have been successfully selected.
When trying to find the price of an item, unfortunately the site appears to confuse users somewhat when there is a price reduction as screen reader report both the original price and sale price without providing any important context:

Selection
Product Page
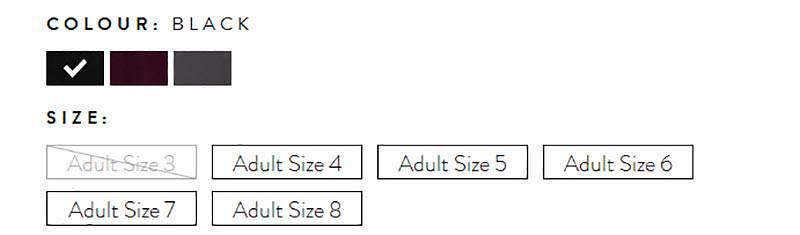
The product overview page has several serious accessibility issues for both keyboard and screen reader users making it very difficult for them to shop the site. To begin with, the ‘read reviews’ link is not accessible from the keyboard. Secondly, the colour choice is a series of clickable graphics unsupported by descriptions stating the colour, making it very difficult for screen reader users to know which one to choose. On top of all that, the size choice calls out all sizes together at once (including those that are out of stock) and it is not possible to choose the specific size via the keyboard. Sadly, at this point a disabled user would not be able to go any further with their purchase as they would need further assistance to make the size selection.

Shopping Cart
To complete the review we continued as if a user had received help. Attempting to access the shopping bag after this is no small feat. The cart is not easily found as the link for it is inadequately titled as “1£29.95”. A clearer title in this instance could simply be “Shopping cart”. When using the keyboard alone the shopping cart does not receive visible focus, therefore this fails for both keyboard and screen reader users.
Payment
Moving onto the next stage, UK Delivery is automatically selected for the user. Frustratingly, a disabled user relying on a screen reader would be unaware that there are actually two other delivery options available to them, as these options do not receive focus and cannot be selected with the keyboard. Thankfully, the forms present on the page are correctly labelled and associated to the correct controls.
Should a user make an error, it is not announced and could end up getting trapped on the page. Even though the error is communicated visually with an instruction under the input box it is apparent that a visually impaired user would have to abandon their journey at this stage which is saddening. The page continuously gets updated when certain information has been submitted but this is not announced to the screen reader.
The payment page is well laid out and all the payment options can be accessed via keyboard but these actions are not announced to the screen reader.
The main issue a disabled user might face on the checkout page is that dynamically updated content does not get announced to the screen reader however it is reassuring that the forms are accessible via the keyboard and the fields are correctly associated with labels.
Summary
It is evident that Joules.com has incorporated some accessible features such as correct labelling of forms but the site is far from Level AA compliance with WCAG at this time. More attention needs to be paid on announcing dynamically updated content to the screen reader and a further commitment to ensuring necessary elements (such as size selectors) are focusable and can receive visible focus when tabbing around the page. Taking these steps will help all users to successfully complete a purchase on this site.
Score: 1/5
Up Next
Come back tomorrow to read our next review – Tesco
Previous Posts:
Accessibility Review of Online Retailers Part 1: Boots
Accessibility Review of Online Retailers Part 2: Mothercare
Accessibility Review of Online Retailers Part 3: House of Fraser
You might also be interested in...
When Did You Last Update Your Accessibility Statement?
11 December 2025Your accessibility statement says more about your organisation than you think. Learn why keeping it current matters for trust, compliance, and user experience—and what UK, EU, and US regulations expect.
Read the article: When Did You Last Update Your Accessibility Statement?Making Hospitality Welcoming for All: A Digital Accessibility Guide for Hotels
21 November 2025Hotels have long focused on physical accessibility, but true inclusion extends online. This practical guide explains how to make your hotel website accessible for all guests—meeting global WCAG and EAA standards, expanding your reach, and creating a seamless booking experience for every visitor.
Read the article: Making Hospitality Welcoming for All: A Digital Accessibility Guide for Hotels3 perspectives on how AI is shaping inclusive digital experiences
10 November 2025AI is transforming digital accessibility — empowering disabled users, enhancing how we evaluate digital experiences, and reshaping how inclusive products are designed. This article explores three key perspectives and highlights how AI can support more equitable, human-centred digital experiences when used thoughtfully and collaboratively.
Read the article: 3 perspectives on how AI is shaping inclusive digital experiences