WCAG 2.2 - out today!
5 October 2023 - Kieran Rooney

With much anticipation, the next major iteration of the Web Content Accessibility Guidelines (WCAG) has now been released!
The Accessibility Guidelines Working Group has released WCAG 2.2(this will open in a new window), it builds on WCAG 2.1 by adding 9 new success criteria and an existing criterion has changed from Level AA to Level A.
This iteration of WCAG covers navigation, input modalities, input assistance and predictability to further enhance accessibility conformance for users. These changes aim to better reflect the needs of people with disabilities, including users with low vision and cognitive and learning disabilities, by providing guidance on how to improve the experience to meet these users' needs.
How does it affect current UK accessibility Regulations?
In the UK, The Public Sector Bodies (Websites and Mobile Applications) (No. 2) legislation states that Public Sector websites must be accessible as defined in the WCAG 2.1 Level AA. Although WCAG 2.2 is likely to be a World Wide Web Consortium (W3C) recommendation as of release. A recent W3C webinar stated that public sector organisations will then have a one-year grace period to achieve compliance. It's worth noting that conforming to WCAG 2.2 aligns better with the needs of users with disabilities compared to previous versions. Doing so not only improves accessibility but also demonstrates your organisation's steadfast commitment to inclusivity.
WCAG 2.2 changes to Success Criteria
Here’s an overview of the new WCAG 2.2 success criteria broken down by conformance levels:
Removed criteria:
WCAG 4.1.1 Parsing(this will open in a new window)
Parsing has been removed from WCAG 2.2 because it is believed to no longer be needed. Browsers and assistive technology have improved their handling of parsing errors, and the issues that were flagged under this criterion are now caught by other success criteria.
Level A changes
WCAG 2.4.7 Focus Visible(this will open in a new window)
This existing criteria helps the user identify which element has keyboard focus by using a visible focus indicator. It has changed from level AA to A which elevates the essential need for visible focus indicators for keyboard users.
WCAG 3.2.6 Consistent help(this will open in a new window)
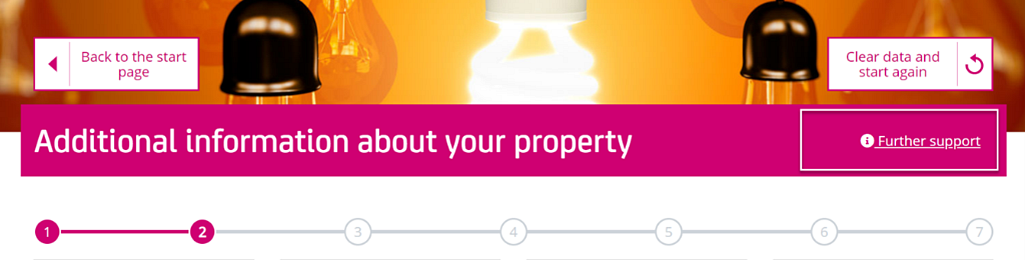
This ensures that users can find help for completing tasks on a website and this information is provided in the same relative order on each page. The key takeaway here is when you make a help option available, ensure it is available consistently, in the same relative place, so it can easily be located.
The ‘Further support’ help option can be easily located as it is consistently positioned at the top of the page and for each stage of the form.

WCAG 3.3.7 Accessible Authentication(this will open in a new window)
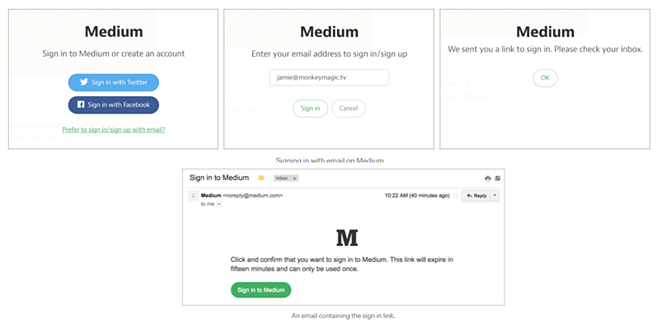
This criterion ensures that there is an accessible, easy-to-use, and secure method to log in and access content. This aims to make authentication possible without cognitive tests, so that users don’t need to rely on memorising passwords or transcribing codes sent by text or email.
This technique shown below from Medium doesn’t require a password. The user can enter their email address and then send an email with a link to activate. When the user activates the link in the email, they are directed back to the website and automatically logged in.

WCAG 3.3.8 Level A: Redundant Entry(this will open in a new window)
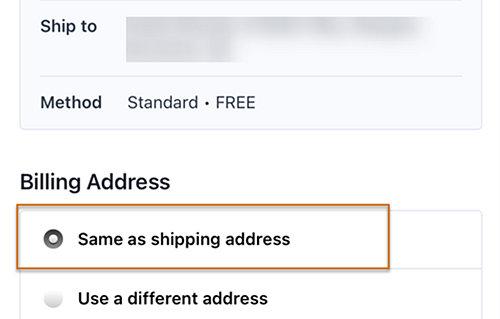
Users should be able to successfully navigate multi-step processes. This criterion aims to reduce cognitive effort by minimizing the re-entry of data that was previously provided within the same process or in the same session by auto-populating or providing an option to select.
In the example below, users can specify that the billing address is the same as the shipping address instead of re-entering it.

Level AA changes
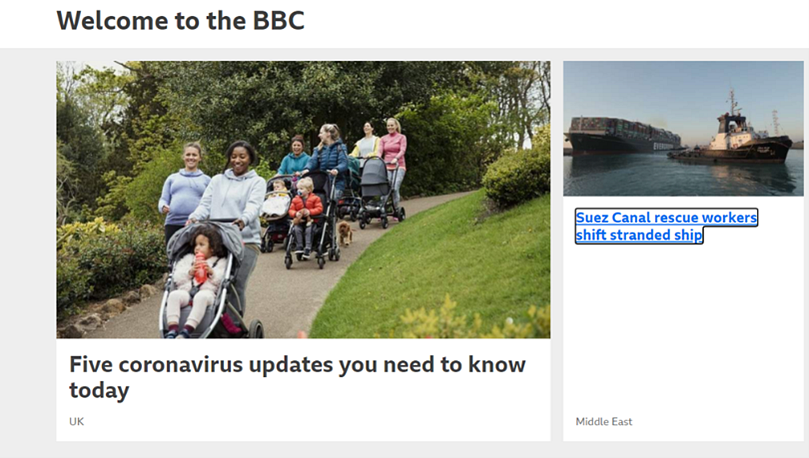
WCAG 2.4.11 Focus Not Obscured(this will open in a new window)
This success criterion requires that focus indicators are not obscured by other elements, even on hover or focus. This is important for users who rely on keyboard navigation or screen magnification.
WCAG 2.5.7 Level AA: Dragging(this will open in a new window)
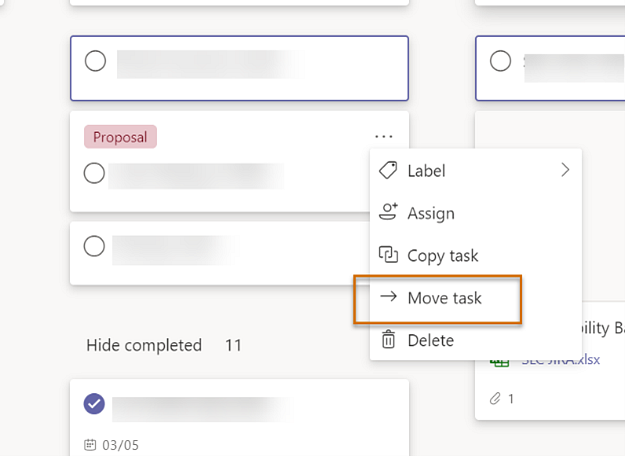
Functionality that uses a dragging movement (e.g. sliders, drag-and-drop interfaces) should have another single pointer mode of operation without the need for dragging the elements. This is important as users with mobility issues may experience particular difficulty or may be unable to perform a dragging motion.
In the example below an alternative to dragging movement is provided as the user is able to move a task card by a single tap/ click or using standard keyboard gestures.

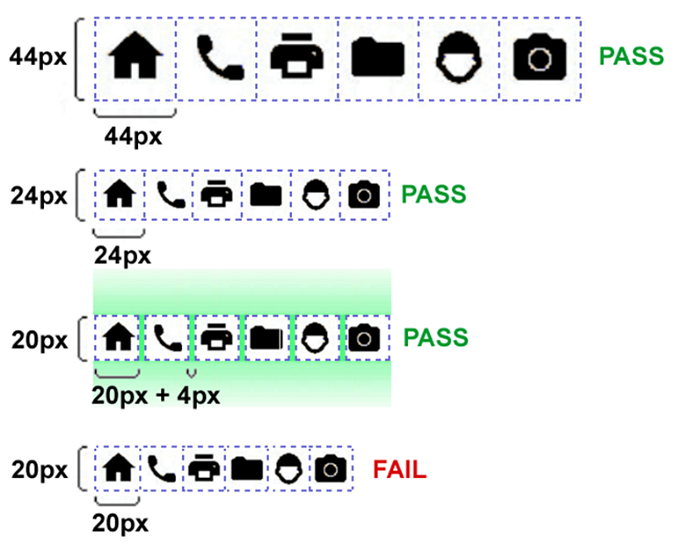
WCAG 2.5.8 Target size (minimum)(this will open in a new window)
The purpose of this success criteria is to ensure targets can easily be activated without accidentally activating another target by mistake. This criteria states that targets should have an area of at least 24 by 24 CSS pixels. This is important for users who have difficulty tapping small targets, such as those with large fingers or tremors.
The following example shows the importance of using sufficient sizing and spacing between targets.

Level AAA changes
WCAG 2.4.13 Focus Appearance (Enhanced)(this will open in a new window)
This criterion requires a higher level of visibility for the focus indicator. It includes a greater contrasting area ratio of at least 4.5:1 between the colors in the focused and unfocused states. A greater minimum area is required which is at least double the area of a 1 CSS pixel perimeter of the unfocused component. It also ensures that no part of the focus indicator is hidden by content.

WCAG 2.4.12 Focus Not Obscured (Enhanced)(this will open in a new window)
This success criterion builds on the previous one by requiring that when a component receives focus, no part of the component is hidden by author-created content. This is important for users who need to be able to track the focus as they navigate through a web page.
WCAG 3.3.9 Accessible Authentication (Enhanced)(this will open in a new window)
This success criterion builds on the previous one by requiring that authentication mechanisms are also accessible to users with cognitive disabilities. This includes providing clear instructions and feedback, and avoiding CAPTCHAs and other challenges that can be difficult for users with disabilities to solve.
Summary
The latest WCAG guidelines are helpful in removing barriers and making access possible to a wider audience, including users with low vision, cognitive and learning disabilities.
We recommend that you consider familiarising yourself with the new criteria to ensure your digital content is inclusive and meets the evolving standards of accessibility. This may include setting up processes and training your team with the new requirements so your organisiation can continue to meet the needs of your users.
If you would like to find out more about how our accessibility services can help you to meet the revised accessibility guidelines, please get in touch.
You might also be interested in...
When Did You Last Update Your Accessibility Statement?
11 December 2025Your accessibility statement says more about your organisation than you think. Learn why keeping it current matters for trust, compliance, and user experience—and what UK, EU, and US regulations expect.
Read the article: When Did You Last Update Your Accessibility Statement?Making Hospitality Welcoming for All: A Digital Accessibility Guide for Hotels
21 November 2025Hotels have long focused on physical accessibility, but true inclusion extends online. This practical guide explains how to make your hotel website accessible for all guests—meeting global WCAG and EAA standards, expanding your reach, and creating a seamless booking experience for every visitor.
Read the article: Making Hospitality Welcoming for All: A Digital Accessibility Guide for Hotels3 perspectives on how AI is shaping inclusive digital experiences
10 November 2025AI is transforming digital accessibility — empowering disabled users, enhancing how we evaluate digital experiences, and reshaping how inclusive products are designed. This article explores three key perspectives and highlights how AI can support more equitable, human-centred digital experiences when used thoughtfully and collaboratively.
Read the article: 3 perspectives on how AI is shaping inclusive digital experiences