Faceted navigation for policies & parties
7 May 2015 - Chris Rourke

When it comes to navigation and information architecture, we often find a good solution is a “faceted navigation” built around the way people naturally choose to find information and providing a flexible and intuitive user journey.
Many people feel confused about understanding where the parties stand on various issues.There are many issues and (this time especially) so many parties. So how can I understand it all?
A good faceted navigation lets people find information by the way that best suits them, providing a sense of control while foraging for information. It can also let the user ‘pivot’ from one facet to another and see the content from another perspective.
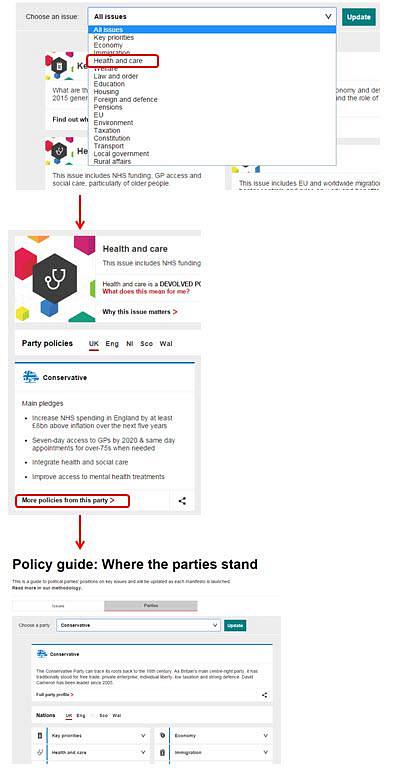
The BBC provides an admirable example of faceted navigation to help readers navigate this potentially confusing area.
The BBC Manifesto Guide(this will open in a new window) provides a simple example of faceted navigation, with two main facets to let the user find policy information by party or party information by policy and pivot between the two.
In the context of understanding the issues in the election and what each party stands for, a voter might want to understand the policies or pledges of a given political party across all of the issues – i.e what are their policies from their manifesto. For example they may wish to know “What are the Liberal Democrats’ policies” and then drill down into specific policies for that party or even compare those to other parties.
The information hierarchy or path in that case would be : Party (Liberal Democrat) > Policy Topic (e.g. Environment).
Equally they may want to focus their comparison around a specific issue – “What are the policies of the different parties for the NHS and healthcare?” and then drill down from there into the individual parties.
There the information hierarchy would be : Policy Topic (e.g. Healthcare) > Party (The Conservatives).
Either way the user is able to navigate through the information the way they want, regardless of if they start by the Policy facet or Party facet.
This type of navigation, which lets the user play by their own rules to find information is a feature of many usable sites that provide a reassuring intuitive user experience.

You might also be interested in...
Consumer Duty Compliance: Measuring Outcomes That Matter
4 March 2025Explore how financial services can move beyond traditional satisfaction metrics to master outcome measurement for Consumer Duty compliance. Learn about Key Experience Indicators (KEIs) and strategic approaches with User Vision's expertise.
Read the article: Consumer Duty Compliance: Measuring Outcomes That MatterWelcome to User Vision: Shaping Incredible Experiences
29 January 2025Discover User Vision: Your partner in human-centred design. We shape incredible digital experiences through expert UX research, accessibility consulting, and service design. Learn how our insight-driven approach can transform your digital offerings.
Read the article: Welcome to User Vision: Shaping Incredible ExperiencesUser Vision Secures Place on G-Cloud 14 Framework ... again!
8 November 2024User Vision secures coveted spot on G-Cloud 14 Framework yet again, offering innovative UX research tools and cloud support services to enhance digital experiences in the UK public sector.
Read the article: User Vision Secures Place on G-Cloud 14 Framework ... again!