Removing iOS barriers to engagement
20 November 2014 - Gayle Whittaker

My focus on this year’s World Usability Day (WUD) theme of ‘engagement’ was to showcase how the iOS platform addresses accessibility barriers. By doing this I wanted to highlight how easy, and vital, it is to engage people with disabilities and showcase the iOS features that can benefit anyone, not just people with disabilities.
iOS devices are user-focused and are designed to look and work beautifully so even the simplest tasks are engaging. So how does the interaction on iOS become accessible to people with disabilities?
Accessibility built in
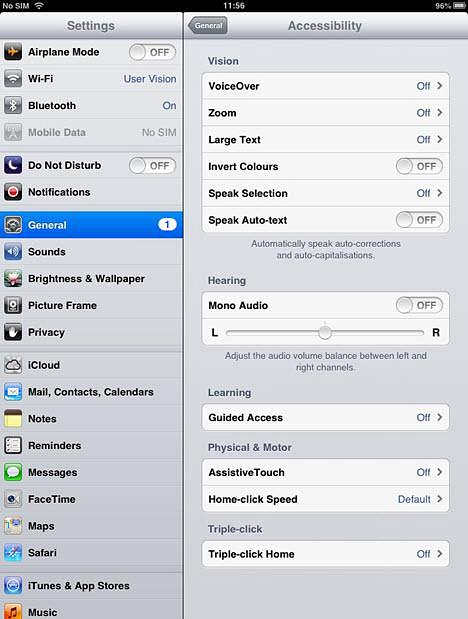
There are a range of features within the settings of iOS that benefits users who have visual, physical or age-related limitations, and users with hearing loss who may not be able to perceive audible information and alerts.
The features are categorised within the four types of impairment that affect digital products – vision, hearing, motor and cognitive.
The feature that I wanted to connect with our guests that came along to our WUD event was the built in, gesture-based screen reader VoiceOver.

VoiceOver accessibility
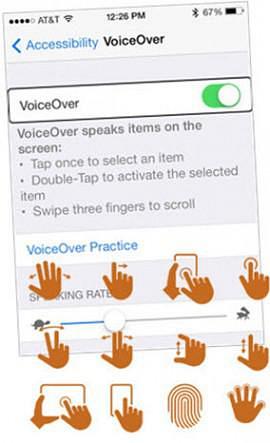
VoiceOver increases accessibility for blind and low-vision users, and for users with learning difficulties. It is a screen reader which reads out the information on the screen and allows people to control the user interface by using an alternative set of gestures.

At our WUD event I wanted our guests to try it out for themselves, a true ‘engagement’ exercise one might say, and use VoiceOver to interact with their websites.
By doing this, they were able to get an understanding of how the interactions were processed when you can’t see the screen…basically what it was like to hear the screen being read aloud to the user.
As part of these settings you are also able to highlight on screen where you are on the page as your controlling it.
Being able to hear and follow VoiceOver speaking the screen gave great insights into how it works and was a valuable exercise for some of our guests.
Designing for accessibility
Supporting VoiceOver does not require you to change the visual design of your user interface (UI) in any way.
When you use elements in a standard way you have little work to do but if you apply custom features then you do need to provide custom information so that VoiceOver can accurately describe your service.
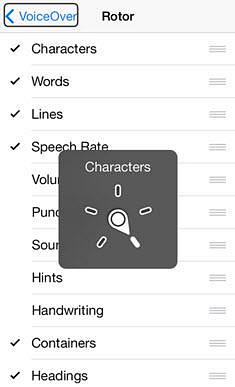
VoiceOver also features a virtual control called a ‘rotor’ which can be activated by rotating two fingers on the screen as if you were turning an actual dial.
This allows VoiceOver to navigate web pages through common items such as headers, links, form elements, images and more.
Give VoiceOver a go
The easiest way to understand VoiceOver is to try it out and get a feel for how it works.

To activate the accessibility feature on your iOS device select ‘settings’, ‘general’ then ‘accessibility’. Tap to select the ‘VoiceOver’ option under the vision heading.
Adjust the speaking rate that best suits your listening ability, and if the British English voice is not to your liking, you can change for another dialect for voice feedback.
iOS users are diverse and by making your product accessible to VoiceOver users will increase your user base.
Test your products using these built in accessibility features in iOS that are at your fingertips and interact with your products in a way that others do to make sure it is inclusive to people with varying abilities.
If you want to know more about accessing these iOS accessibility features, or testing it out on your website, get in touch. We’d be happy to help make the world a more inclusive place.
You might also be interested in...
European Accessibility Act Now in Force: What Your Business Must Do
28 June 2025The European Accessibility Act is now in force, requiring organisations to ensure digital and physical products meet new accessibility standards across the EU. This major milestone will make physical and digital services more inclusive across the EU - find out your obligations.
Read the article: European Accessibility Act Now in Force: What Your Business Must DoYour EAA Compliance Roadmap
21 April 2025Unlock a more inclusive digital experience with the European Accessibility Act. Discover how to ensure compliance and enhance user engagement for the 101 million EU citizens with disabilities.
Read the article: Your EAA Compliance RoadmapThe Cognitive and Learning Disabilities Accessibility Task Force (COGA)
19 March 2025Discover how the Cognitive and Learning Disabilities Accessibility Task Force (COGA) is revolutionising web accessibility for neurodiverse users, bridging gaps in existing guidelines to create a more inclusive digital world.
Read the article: The Cognitive and Learning Disabilities Accessibility Task Force (COGA)